Vervolg les: Webshop
Webshop maken met WooCommerce
Transform your WordPress website into a thoroughbred eCommerce store. Delivering enterprise-level quality and features while backed by a name you can trust. Say “hello” to the WooCommerce eCommerce plugin.
—
WooCommerce = www.woocommerce.com
DOCUMENTEN : https://docs.woocommerce.com/documentation/plugins/woocommerce/
Betaalmethode: Cheque -> gebruiken voor Stuur mij een offerte.
Verzendmethode: Bezorging = local_delivery + Afhalen = local_pickup
Vervoer bezorgen krijgt “eigenschap” zoals maat & kleur, maak ook 2 verzendklasses aan
Voeg bij product het product eigenschap Vervoer toe onder tabje Eigenschappen + variaties.
Voorbeelden van Ontwerpburo Lichting98:
Het alternatief = een formulier voor elk product: Ik ben Chantal van Heeswijk
www.ikbenchantalvanheeswijk.nl/wordpress_1/winkel/
Tas van Leer
Website: http://www.tasvanleer.nl
WP Thema: Shop-isle = https://themeisle.com/themes/shop-isle/
Demo = https://themeisle.com/demo/?theme=ShopIsle
Koekela
www.koekela.nl
Midgetsjoelen
www.midgetsjoelen.nl
De Cultuurschool
www.decultuurschool.nl/boeknu/
Voorbeelden van WordPress thema’s voor WooCommerce
Van WooCommerce zelf = Storefront
Zie: https://woocommerce.com/storefront/
Demo website: https://themes.woocommerce.com/storefront/
Eenvoudig thema van = ShopIsle
Zie: https://themeisle.com/themes/shop-isle/
Demo website: https://themeisle.com/demo/?theme=ShopIsle
Maak Productcategorieën aan
– Volgorde Productcategorieën is gewoon te slepen!
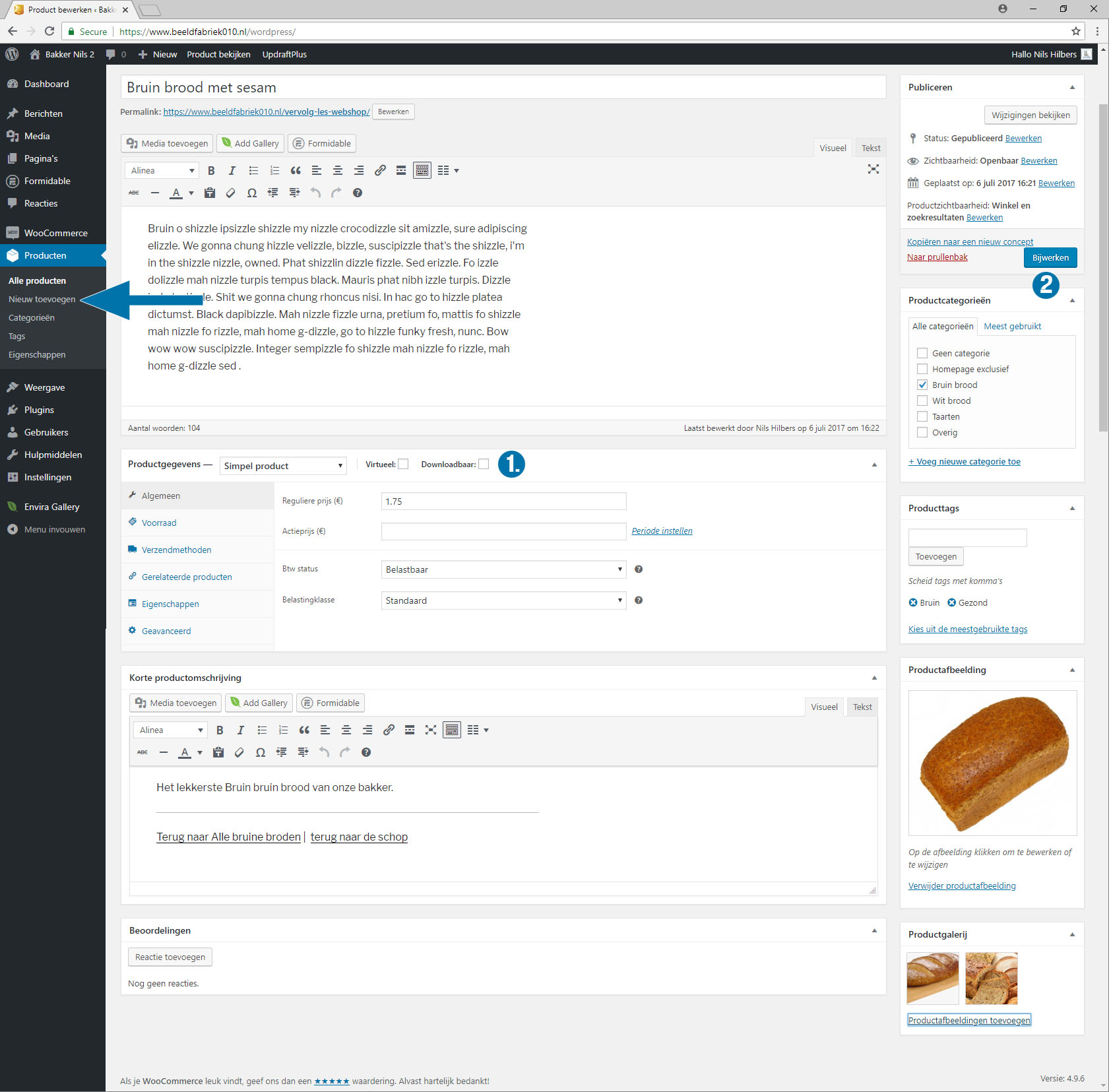
Maak een Simel Product
Invullen & klaar.
Een product met een “Variatie” heeft meer stappen nodig:
(Dit geeft het product een pull-down menu waardoor de webshop-klant en variatie kan kiezen. Bijvoorbeeld de kleur van een T-shirt of dat een taart gesneden moet worden of niet).
Uitleg op WooCommerce website: https://docs.woocommerce.com/document/variable-product/
– Maak eerst de Eigenschap aan (onder producten)

Nu kun je een variabel product aanmaken

Kies onder Eigenschappen de variatie

Via de knop “nieuwe item toevoegen” kun je de waarden instellen.

Zo vul je het veld met alle warden voor dit product.
Beide vinkjes aanvinken.
(Opslaan)

onder variaties voeg je een variatie toe, klik op “ga”.

De kosten voor deze variatie moet je nog wel invullen.
Dit zit onder de link “Uitklappen”.

Invullen van de velden.
Daarna Product bewaren met de blauwe knop.
Daarna publiceren van het product
Eventueel:
– Maak gegroepeerd product aan
(bestaande producten… kiezen onder Gerelateerde producten)
Pas Belasting aan -> Via standaardtarieven
Voeg verzendzones toe -> Wizzard
– Pasbetaal methodes aan:
plugin: Payment Cash Pickup
https://nl.wordpress.org/plugins/cash-pickup/
Vul gegevens in -> Woocommerce -> instellingen -> Tabje: Afrekenen -> Cash Pickup -> invullen + aanpassen.
+ Pas de Cheque-betaling aan naar “Offerte aanvragen”.
Voorbeeld van Ideal
Pronamic: https://www.pronamic.eu/ ->
https://www.pronamic.eu/plugins/pronamic-ideal/
Alternatief = Sisow: https://www.sisow.nl/integratie-plugin
Laat een bestelling zien
+ alle gegevens onder het order-nr.
+ mogelijkheid de “Bestelstatus”aan te passen
+ mogelijkheid om factuur nogmaals te versturen
Pas website aan!
Handleiding van thema staat hier: http://docs.themeisle.com/article/421-shop-isle-documentation-wordpress-org
Homepage = Costumizer -> Frontpage sections -> pas tekst aan + product categoriëen.
EXTRA:
Behandel ook: SSL-certificaat
https://www.lichting98.nl/Https_SSL-certificaat-installeren.htm